Quels sont les sujets abordés et résolut par le TemplateStudio en WPF ? C'est la question que je vais me poser ce matin.
Je choisi un projet type ribbon prism et WPF, et je me rends compte que le Ribbon ne fonctionne pas, du moins, il est vide. C'est le côté didactique de Template Studio, il faut le remplir selon la page d'aide suivante :
Github - Microsof - TemplateStudio - WPF- ribbon
Mais je me suis fait avoir pas cette page qui implémente le Fluent.Button dans ListDetailsPage.xaml tandis que, ce que l'on souhaite faire, c'est créer un bouton dans le Ribbon qui permette d'afficher la page ListDetailsPage.xaml et les autres pages choisies dans le Wizard du TemplateSutdio.
Il faut donc implanter le Fluent.Button dans ShellWindow.xaml et la ICommand dans ShellViexModel.cs.
Ce qui donne le résultat suivant :
 |
| TemplateStudio for WPF with Ribbon button implemented |
Ceci fait, j'aimerais avoir des icônes pour les boutons des autres pages et je suppose que l'on peut par exemple récupérer les icônes du Template Navigation Pane qui sont dans :
GitHub - MahApps.Metro framework that allows a better UI for their own WPF
Comme indiqué dans :
GitHub - TemplateStudio - WPF - navigationpane
MahApps.Metro est un vaste sujet. On aura remarqué que dans notre Template WPF la ShellWindow est une MetroWindow.
Je cherche maintenant à intégrer des Icones dans mon Ribbon pour afficher les autres images pages que j'ai choisies dans mon wizard de TemplateStudio.
La navigation dans TemplateStudio WPF NavigationPane se fait par un : HamburgerMenu
<controls:HamburgerMenu
ItemsSource="{Binding MenuItems}"
ItemCommand="{Binding MenuItemInvokedCommand}"
Dont la propriété ItemSource est bindée sur une magnifique ObservableCollection :
public ObservableCollection<HamburgerMenuItem> MenuItems { get; } = new ObservableCollection<HamburgerMenuItem>()
{
new HamburgerMenuGlyphItem() { Label = Resources.ShellMainPage, Glyph = "\uE8A5", Tag = PageKeys.Main },
new HamburgerMenuGlyphItem() { Label = Resources.ShellListDetailsPage, Glyph = "\uE90C", Tag = PageKeys.ListDetails },
new HamburgerMenuGlyphItem() { Label = Resources.ShellContentGridPage, Glyph = "\uE774", Tag = PageKeys.ContentGrid },
new HamburgerMenuGlyphItem() { Label = Resources.ShellDataGridPage, Glyph = "\uE707", Tag = PageKeys.DataGrid },
};
On pourrait faire de même pour le modèle ribbon mais ! On a du mal à implanter une iconPacks dans le Fluent:Button d'un Fluent:RibbonGroupBox :
<Fluent:RibbonGroupBox
State="Large"
MinWidth="150"
Header="GroupBox 1">
<!--_BRY_ NE MARCHE PAS-->
<Fluent:Button
Size="Large"
Command="{Binding OptionsMenuItemInvokedCommand}">
<iconPacks:PackIconControl Kind="{x:Static iconPacks:PackIconMaterialKind.AccessPoint}"
Width="48"
Height="48" />
</Fluent:Button>
</Fluent:RibbonGroupBox>
Fluent.Ribbon pour Template Studio
GitHub - Fluent.Ribbon: WPF Ribbon control like in Office
Étonnant ce GitHub, cela fait deux fois que je vois une documentation propre sur un site dédié mais abandonnée tandis que la documentation du projet se poursuit dans le GitHub.
Alors avec Fluent.Ribbon, il on essayé GitHub Pages & Jekyll pour la documentation...
Moi aussi :
My site with Github Pages & Jekyll | Mabyre’s page
Le problème du ShowCase de Fluent.Ribbon, c'est qu'il faut installer un tas de vieux trucs dont on aura pas besoin :
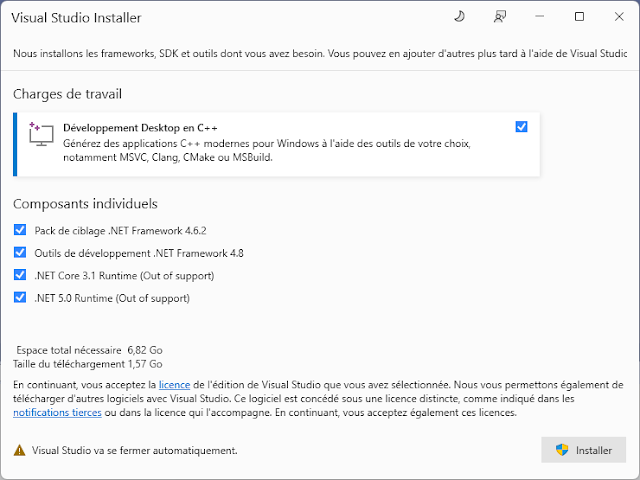
Sur ma plate forme actuelle Visual Studio 2022 .NET 6.0 :
 |
| Installations à effectuer pour travailler avec le ShowCase de Fluent.Ribbon |
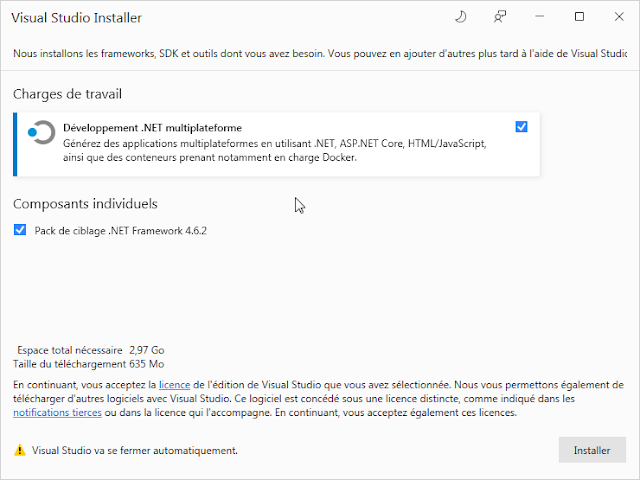
Sur mon bon vieux Visual Studio 2019 .NET Framework 4.8
 |
| Installations à effectuer pour travailler avec le ShowCase de Fluent.Ribbon |
Franchement, je vais vous dire, je ne suis pas chaud...
D'autant que la version 10.0 va bientôt sortir :
Github - Milestones - Fluent.Ribbon
Il est urgent d'attendre... la prochaine Mise à jour de Fluent Ribbon pour l'essayer avec le dernier Visual Studio 2022 et le .NET 6.0.
WPF Prism Ribbon TemplateStudio on GitHub
GitHub - mabyre/WpfAppRibbonTemplateStudio
Nous pourrons ainsi parfaire nos connaissances.
N'hésitez pas à partager et à liker, à venir dans le github mettre une petite étoile.
Aucun commentaire:
Enregistrer un commentaire
Pour plus d'interactivité, n'hésitez pas à laisser votre commentaire.