Voilà, j'ai installé Visual Studio 2022, je peux installer l'extension Template Studio for WPF et créer quelques templates d'applications WPF pour en apprendre la structure de ce type d'application Microsot .NET :
 |
| Template Studio for WPF |
A noter que Template Studio existe pour les technologies Microsoft UWP, WPF et WinUI. Ici je me focalise sur WPF.
Installer l'extension pour Visual Studio :
Visual Studio Marketplace - Template Studio for WPF
Voici le GitHub de Template Studio :
GitHub-Microsoft-Template Studio creation of new WinUI 3, WPF, and UWP apps using wizard
Et la page de documentation dédiée à WPF :
Template Studio - getting-started-endusers.md at main
Là on est au cœur du sujet, au cœur de développement des applications modernes avec WPF. Dans ce template le wizard permet de choisir un Design Patterns :
Prism : qui est plus qu'MvvM mais permet de faire de l'IoC de suivre les Design Pattern et de faire de grandes applications modulables et scalables
MVVM Toolkit : The CommunityToolkit.Mvvm package is a modern, fast, and modular MVVM library.
MVVM Basic
MVVM Light Toolkit : by Laurent Bugnion (le fameux Laurent Bugnion mais dont le framework s'éteind un peu avec Visual Studio 2017...
Mais Laurent Bugnion continue d'inspiré la communauté et son travail se retrouve maintenant dans :
GitHub - CommunityToolkit.MvvM - Samples
Avec une belle page d'explication sur le modèle MVVM :
Microsoft Learn - Présentation du kit de ressources MVVM - .NET Community Toolkit
De nombreuses autres possibilités s'offrent à nous pour créer le template de l'application WPF parfaite. C'est une avancée majeur pour les débutants dans l'appréhension de la structure d'une application WPF.
Je dirais c'est pas trop tôt !
Structure du template WPF
Quels sont le contrôles utilisés ? Comment faire évoluer mon Template WPF de base.
On est avec MahMetro :
using MahApps.Metro.Controls;
namespace WpfApplication
{
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
...
Ma MainWindows est une MetroWindow ...
Template Studio WPF Services - Forced Login
L'instanciation puis l'exécution de ce type d'application WPF créé une erreur car vous devez faire un certains nombre de choses avant de pouvoir exécuter cette application.
Créer un Client ID
Regardez dans la fenêtre "Liste des tâches" ou TODO List de votre Visual Studio. Vous devez entre autre créer un Application client ID :
Dans votre Portail Azure (et si vous n'en avez pas créer un compte Azure...) vous avez la possibilité de créer un IdentityClientId pour votre application un ID d'application Client :
Azure -> Azure Active Directory -> Inscription d'application -> "+ Nouvelle inscription".
Vous obtenez ainsi un UID (Unique) d'application client que vous reportez dans votre code dans le fichier :
\\Visual Studio 2022\Templates\TemplateStudio\App-0\App1\appsettings.json :
{
"AppConfig": {
"userFileName": "User.json",
"identityClientId": "xxxxxxx-xxxx-xxxx-xxx-xxxxxxxxxxx",
"identityCacheFileName": ".msalcache.dat",
Voilà vous pouvez maintenant exécuter votre template d'application WPF avec Forced Login.
Project Type - Navigation Pane
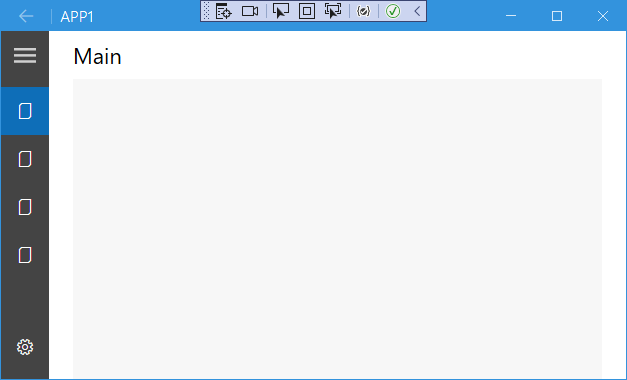
C'est une application "moderne" avec un Hamburger Menu, c'est cool mais en exécutant l'application :
 |
| Template Studio - Navigation Pane - Hamburger Menu |
Les Icônes des Items sont toutes les même... Grrr... Je regarde un peu dans la documentation :
Github - Template Studio - navigationpane.md
C'est cool :
 |
| Template Studio - Navigation Pane - Hamburger Menu |
Voilà on vient de voir, comment démarrer rapidement avec le Template Studio for WPF.
Ce que je vais faire maintenant, c'est regarder pourquoi le Ribbon project avec Fluent Ribbon n'affiche pas les Pages...
En suite, je choisirai un project template idéal sans doute avec Prism et j'essayerai d'ajouter une page.
N'hésitez pas à commenter, à partager...
Aucun commentaire:
Enregistrer un commentaire
Pour plus d'interactivité, n'hésitez pas à laisser votre commentaire.