J'ai beaucoup travaillé avec Xamarin sans résultat vraiment probant. Alors oui c'est un peu provocateur mais je le sens bien comme ça cette fois je repars avec Windows 10 et je crois que c'est le clou de ma réussite.
Je dirais qu'il y a des amélioration hardware, oui hardware, entre Windows 7 et Windows 8.1 et donc avec Windows 10 et elles font que toute la chaîne de développement Xamarin fonctionne enfin correctement avec Windows 10 mais pas correctement avec Windows 7.
Je commence par le commencement :
https://docs.microsoft.com/fr-fr/xamarin/cross-platform/get-started/requirements#install
Installation de Visual Studio 2017
Puis, j'installe Visual Studio 2017 :

Whaou, toutes ces options ... je choisie uniquement "Développement mobile en .NET".
Je vois dans la colonne de gauche toutes les options qui sont ainsi choisies avec cette option de développement mobile en .NET.

Et puis j'installe Visual Studio 2017. Et oh ? Alors ! Encore un petit redémarrage ...
 |
Installe de Visual Studio 2017 sur Windows 10 - Encore un petit redémarrage. |

Voici les Icônes du menu démarré. L'installer qui va permettre de modifier les options d'installation de Visual Studio. Le Debuggable package Manager quésaco ? Encore un gestionnaire de packages ?
Lancement de Visual Studio 2017
Tout de suite on se rend dans les
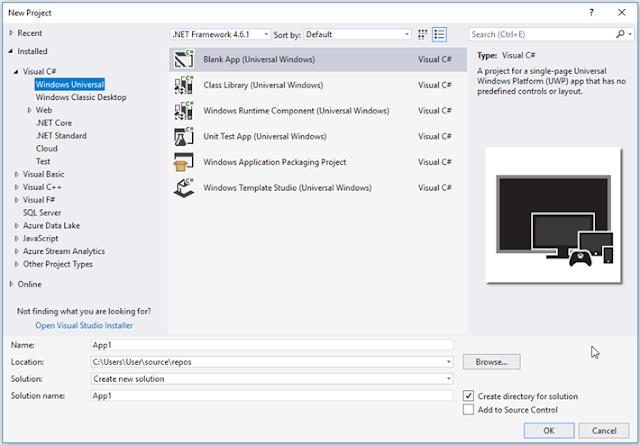
Templates de projets en créant un nouveau projet dans le menu Fichier -> Nouveau projet :
 |
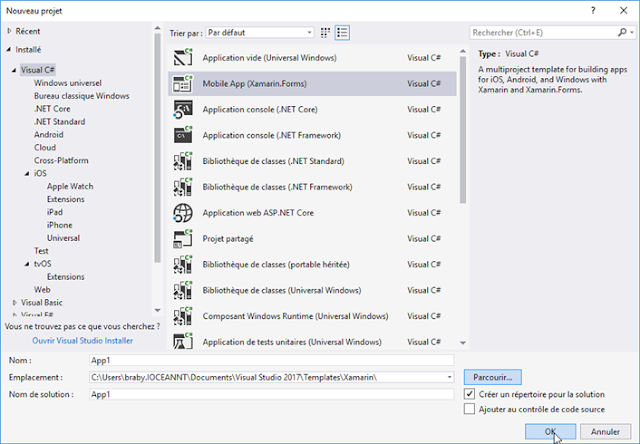
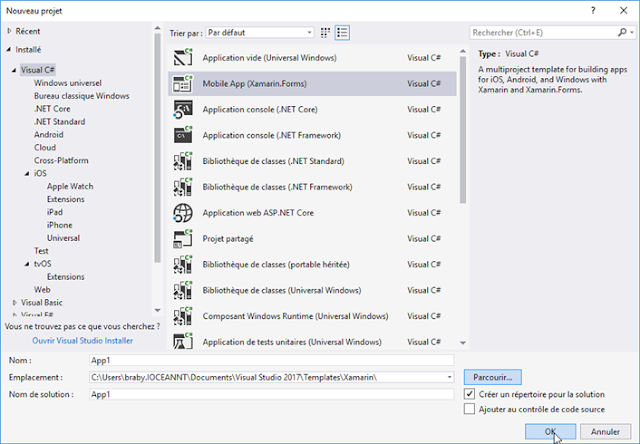
| Mobie App (Xamarin.Forms) |
Je suis surpris par l'endroit proposé pour sauver mon projet dans "repos" comme "repository" alors que l'installe de Visual Studio a créée un tas de répertoire sur mon disque :

Application Xamarin Forms
Création de ma première Application Xamarin.Forms :

New Cross Platform App
Voici les options qui se présentent à moi :
 |
| Mobile App Xamarin Forms - Options |
- Shared Project
- .NET Standard
Ce n'est pas la moindre des options si vous cliquez sur le point d’interrogation, vous découvrez un monde.Il vous faut choisir entre le
Projet partagé permet d'utiliser des directives de compilations pour les différentes plateformes :
- iOS app
- Android App
- Windows App
Bibliothèques de classes portables ou
Bibliothèques .NET standards où l'on ne peut pas utiliser les directives de compilation.
Je choisie : .NET Standard et toutes les plateformes et
Master Detail autant avoir un template un un peu étoffé je clique sur Ok et là c'est le drame. Le développement est tellement imbriqué avec Windows 10 que le
Panneau de configuration s'est ouvert pour me permettre de choisir encore des options ...
Options de Windows 10 pour faire du développement mobile
C'est la folie à quoi peuvent bien servir toutes ces options ...
 |
| Windows 10 Options pour les développeurs et pour Xamarin |
Voilà, je suis démasqué, j'avoue oui j'essaye de développer une application mobile ... avec Xamarin mais je trouve cela un peu fastidieux !
 |
| Windows 10 Options pour les développeurs - 2 |
Et encore et encore des options ...
 |
| Windows 10 Options pour les développeurs -3 |
Pendant ce temps Visual Studio s'y mets aussi en m'indiquant que mon application App1 a été modifiée en dehors de l'environnement. Recharger !
 |
| Visual Studio pour une application Mobile |
Le projet Visual Studio Xamarin.Froms est créé
Voici le projet avec les déclinaison de plateformes :
 |
| Projet Visual Studio Xamarin Forms pour les plateforme iOS Android et ... |
Exécution de l'application Xamarin Forms
Je vais tout de suite lancer l'exécution de l'application Xamarin Forms pour évaluer le niveau du simulateur et je choisie Android.
Quel choix de simulateur ?
 |
| Visual Studio 2017 |
Cela va t-il fonctionner ?
Je clique sur Exécuter une petite icône s'affiche :
 |
| Emulateur Android pour Windows 10 |
Et puis un magnifique Simulateur d'Android sur ma plateforme Windows 10 :/p>
 |
| Ecran d'accueil du simulateur Android pour Windows 10 |
En cliquant sur le petit triangle flèche en haut j'accède aux applications. Mon application App1 se trouve en bonne place au milieu de tout cela :
 |
| Application Xamarin Forms sous simulateur Android avec Windows 10 |
En cliquant sur l'icône j'accède à mon application :
 |
| Application Xamarin Forms sous simulateur Android avec Windows 10 |
Pour jouer un peu, je clique sur l'onglet numéro 2 :
 |
| Application Xamarin Forms |
Voilà, il me reste à écrire mon propre code ou à plutôt à apprendre comment développer une application Mobile sur Android. Mais ça fonctionne assez simplement une preuve de plus qu'il ne faut même pas essayer avec Windows 7 (cf. mon article précédent) avec lequel cela ne fonctionne pas du tout !
Deux secondes après tentant de stopper l'exécution de l'application, c'est le crash !
 |
| Visual Studio Xamarin Application Mobile |
Arrggg ! C'est vraiment toujours la même m.. (bip)
Je modifie un peu le code pour être bien sûr que c'est mon application qui s'exécute sur le simulateur Android ... Et bientôt voici mon premier résultat :
 |
| Je modifie mon application Xamarin Forms |
Dans le fichier :
\\Visual Studio 2017\Templates\Xamarin\App1\App1\App1\Services\MockDataStore.cs
En cliquant sur le premier Item :
 |
| Mon Application Mobile en Xamarin Forms |
Voilà, je reconnais le texte que j'ai mis dans le code. C'est tout pour le moment et c'est, je le répète une dernière fois, plus prometteur qu'avec Windows 7 !
Vérifier votre environnement Xamarin
Cela semble une chose importante en effet que de vérifier son environnement alors allons y. Le site MSDN n'est pas très graphique et cela fait pas de mal de comparer ce que j'ai sur ma plateforme de développement dans Outils -> Options ... :
 |
| Visual Studio 2017 - Outils ->Options... |
Descendre vers Xamarin :
 |
| Xamarin Vérifier votre environnement |
Les paramètres Android :
 |
| Xamarin Vérifier votre environnement - Les paramètres Android |
Et pour info, je prends également une photo des paramètres iOS que voici :
 |
| Xamarin Vérifier votre environnement - Les paramètres iOS |
Au passage je constate que je n'ai pas le NDK d'Android d'installé ... et je me demande bien pourquoi.
L'installation n'est pas terminée il faut aller dans le Menu Outils->Android->Getionnaire Android SDK :
 |
| Gestionnaire Android SDK |
Gestionnaire pour les plateformes :
 |
| Plateforme Android 7.1 - Nougat |
Et pour les outils :
 |
| Plateforme Android Outils |
Installation du Android NDK
Du coup j'ai bien envie de cocher le NDK juste pour compléter mon installation.
 |
| Installation de l'Android NDK |
Et il faut accepter la licence pas le choix c'est certainement pour cela que cet install n'est pas comprise dans l'install globale : pour des raisons de licence :
 |
| Installation de l'Android NDK - Licence |
Il faut noter que 'il faut relancer Visual Studio 2017 pour voir le résultat dans : Options-> Xamarin-> Paramètre Android
 |
| Configuration Android Ok avec le NDK Android |
Pas mal non, cette fois c'est cool ! C'est un peu long, un peu laborieux mais cette fois on est sûr d'avoir ce qu'il faut pour développer avec Xamarin sous Windows 10.
Bientôt ce sera le temps d'aller à la plage ...