Running Angular CLI over HTTPS with a Trusted Certificate
Using Angular CLI to serve over https locally
Mais je trouve que ces deux pages sont incomplètes toutes les deux. Du coup j'ai envie de prendre quelques notes supplémentaires.
Avec OpenSSL on génère le Certificat server.crt et la Clef server.key. J'exécute le bash suivant :
 |
| Génération du Certificat et de la Clef associée pour servir Angular derrière Https |
Avec PowerShell, j'exécute le bash generate.sh voici le fichier generate.sh
#!bin/bash
openssl req \
-newkey rsa:2048 \
-x509 \
-nodes \
-keyout server.key \
-new \
-out server.crt \
-config ./openssl-custom.cnf \
-sha256 \
-days 365
Voici le fichier openssl-custom.cnf :
[req]
default_bits = 2048
prompt = no
default_md = sha256
x509_extensions = v3_req
distinguished_name = dn
[dn]
C = US
ST = KS
L = Olathe
O = IT
OU = IT Department
emailAddress = webmaster@example.com
CN = localhost
[v3_req]
subjectAltName = @alt_names
[alt_names]
DNS.1 = *.localhost
DNS.2 = localhost
Que vous devez mettre à votre propre sauce.
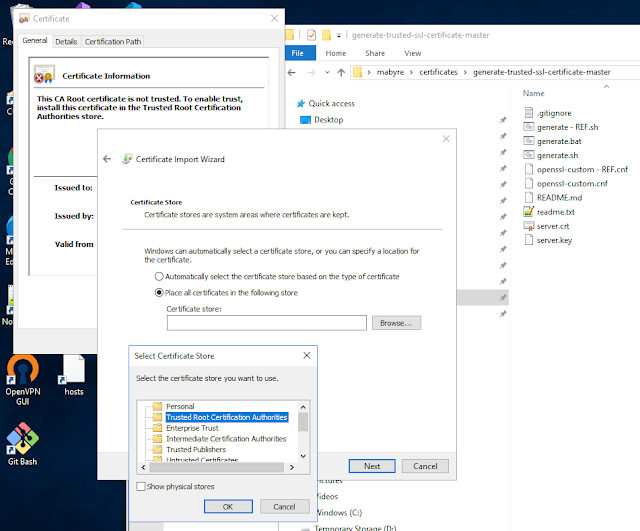
Ensuite, On l'installe le certificat sur le serveur IIS, en double cliquant sur le fichier serveur.crt de la façon suivante :
 |
| Angular & Https |
Il faut installer le Certificat dans le bon "entrepôt" dans Trusted Root Certificat Authorities
 |
| Génération du Certificat et de la Clef associée pour servir Angular derrière Https |
Dans l'application Angular, créer un répertoire "ssl" sous la racine de l'application, placer le certif et la clef dans ce répertoire.
On installe la commande pour servir l’application à l'adresse https://localhost:4200/
\Samples\AngularASPNETCoreOAuthApp\AngularASPNETCoreOAuth\src\Spa\oauth-client\package.json
{
"name": "oauth-client",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --ssl --ssl-key .\\ssl\\server.key --ssl-cert .\\ssl\\server.crt",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
ssl
ssl\server.key
ssl\server.crt
Pour lancer mon application Angular, depuis Visual Studio Code la commande est maintenant :
>npm start
 |
| Mon application Angular et mon serveur IndentityServer4 derrière Https |
Et voici le petit cadenas qui montre bien que mon application Angular se trouve maintenant derrière une adresse Https.
Ce post vous a aidé dans votre pratique professionnelle, n'hésitez pas laisser votre commentaire.
Pour en lire plus sur la Certification Https :
Aucun commentaire:
Enregistrer un commentaire
Pour plus d'interactivité, n'hésitez pas à laisser votre commentaire.